27 Oct 2009
Resolved Tweaks
having a look at how to put the feed from my blog into the index page. having a bit of a fiddle with http://feedburner.com but its starting to become a little obscure..
hmmm. more brain real estate required. access denied.. o.o;
Web Design Feedback
- gallery page buttons - change to include some page number to denote that you're on a page or you have the option to go to a different page (duh. I should have thought about that)
- home page is a little bland, I'm going to try and have the RSS feed (app) of my blog on the front page in a text area, but I'm going to keep it seamless.
- maybe change the background of the site, have a subtle texture area in that mid-grey box. probably concrete or something. I don't know yet but this is just my preference here.
- introduce the game design element - put the joystick back on the control computer link thinger. then it will tie in with the whole "hoping to score" theme. Probably with a link to my game design forum which I hope to have up and ready soon.
26 Oct 2009
Web Design - Overview
I had an awful sense of de ja vu when I first looked at this brief. I’ve done a little web design in the past, and I remember the frustration as being enough to etch a new stress line into my forehead. However, I’m pleased to say that this time my experience is a completely different one.
I’ve had a portfolio website before as an amateur, but I never really enjoyed much success with it. My techniques and software knowledge at the time were quite cumbersome and rudimentary. So I decided I should try and start with a clean slate this time. Try and apply some of what I have learned in my time back in eduation.
The idea behind the website was to create something that marks me instantly as an illustrator, but still retain some ambiguity as to what my work is about. I decided that if I was going to have something hand drawn on the website, that I would want the rest of the site to be simple and clean. But the website would center around this illustration. Encouraging the visitor to explore. It would have to be interactive, which I achieved easily with simple rollovers.
My usual preferred colour scheme is a dark one, so I stuck with it . It’s something that has always seemed to speak of me. I chose the orange colour because I had tried it on my blog and it had worked quite well on top of the dark grey. It was easy to theme my site around this restricted palette, because it all follows a similar visual language.
Also one new thing to me is blogging. I’m very lax when it comes to publishing online, and keeping a blog has made me realise that. One thing that has put me off it is the fact that I haven’t figured out how to put the blog itself onto my site. I think once it is integrated in one of the pages it will encourage me to use it
But the main thing now is that i have gone from an idea that i've always wanted to use but never realised, to having something tangible that i can further modify to my needs. I've managed to bag a name and a theme that i enjoy, one that i think is unique. It's starting to feel good to have an online presence again.
25 Oct 2009
hoping to score website is up!
Still to do:
- put more work up
- figure out how to move this blog and have the feed to a age on my site, either with wordpress (preferably) or keep it here on blogger.
- phpbb to go up
- favicon doesnt work and i dont know why..
23 Oct 2009
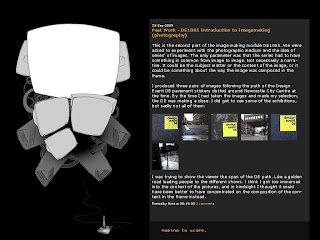
Webspace
22 Oct 2009
Web Design Progress

These are step by step images of the links menu colouring. I'm ashamed to say that its all Photoshop, only the original shapes were hand drawn and then scanned to be cel shaded. I've thrown those into fireworks and set them up on a 1024x706 area. All nice and poly sliced so that I can use image rollovers: -
 I've had a bit of umming and ahhing about these. I decided to not go for the blown up pixellated type because that particular typeface only looks good when its at a small size. (and i'm overjoyed because i finally found a use for wingdings and webdings...)
I've had a bit of umming and ahhing about these. I decided to not go for the blown up pixellated type because that particular typeface only looks good when its at a small size. (and i'm overjoyed because i finally found a use for wingdings and webdings...) I've also just finished my thumbnails the other day, which also have rollovers. The plan is to use lightbox to bring up a 700x700 (max) image on mousedown. Currently I'm working to populate the pages i've got link rollovers for: blog (a tough one...ever heard of WAMP? i'm trying to figure out wordpress...) Info and Work. The job ahead is pretty straightforward, now the thumbs are all done its just a case of putting it all together.
I've also just finished my thumbnails the other day, which also have rollovers. The plan is to use lightbox to bring up a 700x700 (max) image on mousedown. Currently I'm working to populate the pages i've got link rollovers for: blog (a tough one...ever heard of WAMP? i'm trying to figure out wordpress...) Info and Work. The job ahead is pretty straightforward, now the thumbs are all done its just a case of putting it all together.what i'm tryng to figure out now is whether or not to use Div's to create the information areas in my pages, since each is going to have the linkmenu gadget.
my current composition of the page is: -

I'm really pleased with the result. =]
13 Oct 2009
8 Oct 2009
nearly there!
7 Oct 2009
New links palette idea
and if i want to go mental, a java game easter egg that you can play and record on a highscore table. mmmmmm.